| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- r
- 태블로
- pandas
- Google ML Bootcamp
- SQLD
- 데이터 분석
- 통계
- sklearn
- ADsP
- matplotlib
- 코딩테스트
- 이코테
- 파이썬
- 머신러닝
- scikit learn
- 이것이 코딩테스트다
- 딥러닝
- pytorch
- IRIS
- tableau
- 데이터 전처리
- 데이터분석
- 시각화
- 자격증
- 회귀분석
- SQL
- ML
- Deep Learning Specialization
- Python
- 데이터분석준전문가
- Today
- Total
함께하는 데이터 분석
[Python] Matplotlib 기본 설정 & 선 그래프 본문
오늘은 Python에서 Matplotlib을 활용하여
데이터를 시각화하는 방법을 공부하겠습니다.
그럼 시작해볼게요.
라이브러리 불러오기
import matplotlib.pyplot as plt
import random위의 matplotlib이 우리가 공부해 볼 라이브러리이고
밑의 random은 왜 썼는지 밑에서 보여드릴게요.
x, y 리스트 설정
x = [i for i in range(1, 11)]
random.seed(42)
y=[]
for i in range(1,11):
z=random.randint(10,21)
y.append(z)
print(y)
>>> [20, 11, 10, 21, 14, 13, 13, 12, 21, 11]x에 1부터 10까지 리스트를 생성했고
y에 11부터 20까지 숫자 중 10개를 랜덤으로 생성했습니다.
이때 위에서 불러온 random을 사용했고, seed를 설정해서
난수가 바뀌지 않도록 설정했습니다.
기본 그래프 그리기
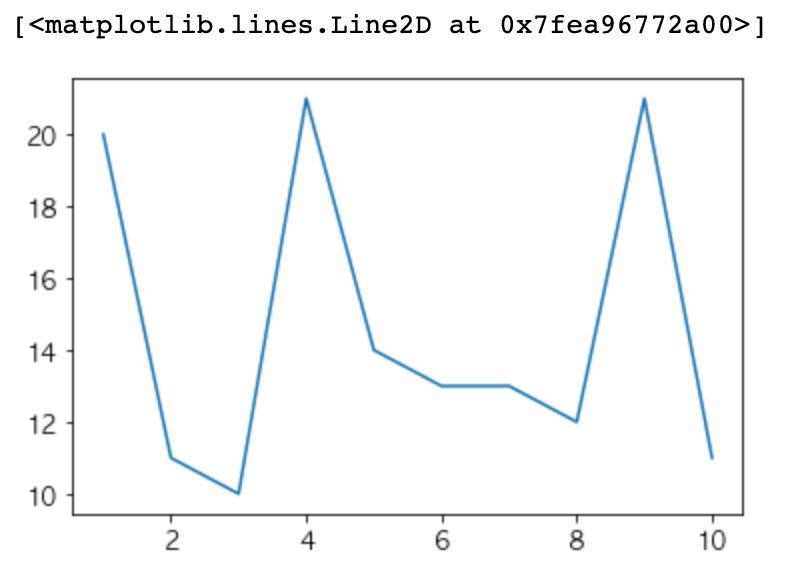
plt.plot(x, y)
이렇게 그래프를 그릴 수 있습니다.
하지만 위에 matplotlib을 사용했다고 뜨죠.
글씨를 없애려면
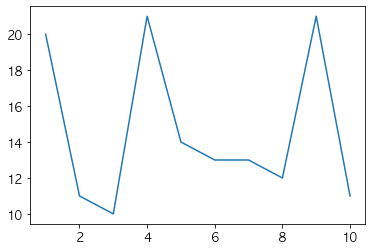
plt.plot(x, y)
plt.show()
이렇게 글씨가 없어지는 것을 확인할 수 있습니다.
제목(title) 달기
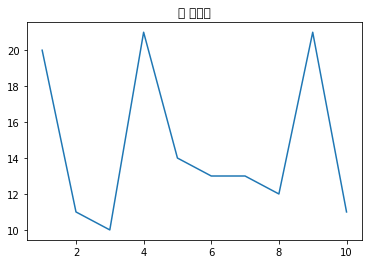
plt.plot(x, y)
plt.title('선 그래프')
plt.show()
plt.title()에 제목을 달아주면 됩니다.
하지만 이상하게 한글이 안 나오죠?
이때 설정을 해줘야 합니다.
plt.rc('font', family = 'AppleGothic') # mac
# plt.rc('font', family = 'Malgun Gothic') # window
plt.rc('font', size = 12)
plt.rc('axes', unicode_minus = False) # -표시 오류 잡아줌저는 mac이라 AppleGothic을 넣어줬습니다.
window를 사용하시는 분들은 Malgun Gothic을 넣어주세요.
그리고 font.size도 지정할 수 있고
axes.unicode_minus = False를 통해
- 표시 오류를 잡아줄 수도 있습니다.
위의 설정은 default로 해주시는 것이 좋습니다.
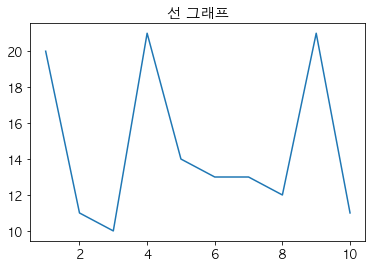
plt.plot(x, y)
plt.title('선 그래프')
plt.show()
이제 한글이 제대로 나오는 것을 볼 수 있죠!
축 레이블 설정
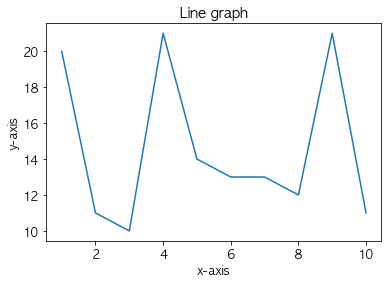
plt.plot(x, y)
plt.title('Line graph')
plt.xlabel('x-axis')
plt.ylabel('y-axis')
plt.show()
plt.xlabel과 plt.ylabel을 통해 각각의 축 이름을 설정해 줄 수 있습니다.
그렇다면 이번에는 label의 색깔을 변경해 볼까요?
축 레이블 색깔 변경
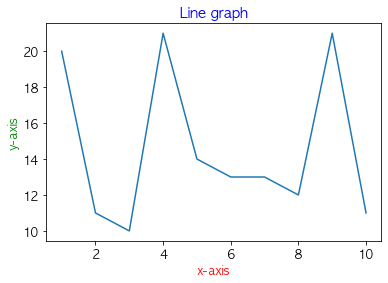
plt.plot(x, y)
plt.title('Line graph', color = 'blue')
plt.xlabel('x-axis', color = 'red')
plt.ylabel('y-axis', color = 'green')
plt.show()
color인자를 사용하여 각각의 색깔을 변경해 준 것을 확인할 수 있습니다.
축 레이블 위치 변경
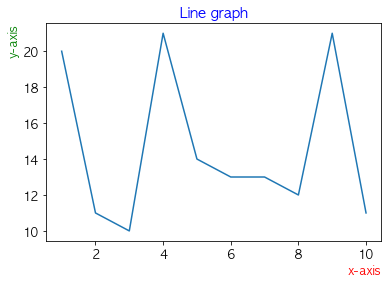
plt.plot(x, y)
plt.title('Line graph', color = 'blue')
plt.xlabel('x-axis', color = 'red', loc = 'right')
plt.ylabel('y-axis', color = 'green', loc = 'top')
plt.show()
loc인자를 추가하여 축 레이블의 위치를 변경할 수 있습니다.
loc인자에는 xlabel에는 left, center, right가 있고
ylabel에는 top, center, bottom이 있습니다.
범례 표시
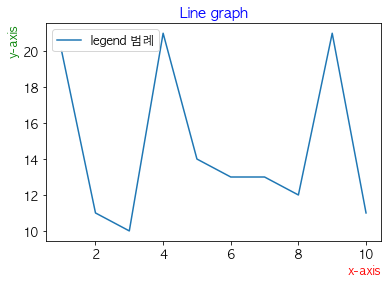
plt.plot(x, y, label = 'legend 범례')
plt.legend()
plt.title('Line graph', color = 'blue')
plt.xlabel('x-axis', color = 'red', loc = 'right')
plt.ylabel('y-axis', color = 'green', loc = 'top')
plt.show()
plt.plot에 label인자를 추가하여 범례를 설정해주고
plt.legend()를 추가해주면 범례가 설정됩니다.
범례 위치 변경
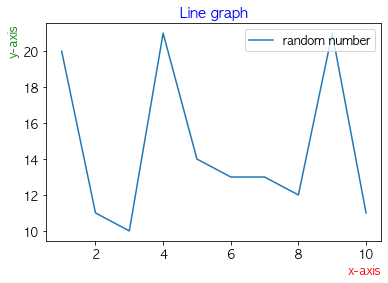
plt.plot(x, y, label = 'random number')
plt.legend(loc = 'upper right')
plt.title('Line graph', color = 'blue')
plt.xlabel('x-axis', color = 'red', loc = 'right')
plt.ylabel('y-axis', color = 'green', loc = 'top')
plt.show()
이렇게 plt.legend에 축 레이블이랑 똑같이
loc인자를 추가하여 위치를 설정해 줄 수 있습니다.
이때 upper right, upper left, lower left, lower right, right, center left, center right, lower center, upper center, center
이렇게 많이 있으니 여러 가지 사용해보시면 됩니다.
plt.plot(x, y, label = 'random number')
plt.legend(loc = (0.1, 0.5))
plt.title('Line graph', color = 'blue')
plt.xlabel('x-axis', color = 'red', loc = 'right')
plt.ylabel('y-axis', color = 'green', loc = 'top')
plt.show()
이번에는 loc에 x위치는 0.1, y위치는 0.5로 설정하면
위와 같은 위치에 범례가 표시되는 것을 볼 수 있습니다.
'데이터분석 공부 > Python' 카테고리의 다른 글
| [Python] Matplotlib 평면내 여러 개의 선 그래프 그리기 (0) | 2022.03.29 |
|---|---|
| [Python] Matplotlib 선 그래프와 배경 꾸미기 (0) | 2022.03.28 |
| [Python] Seaborn을 활용한 범주형 변수의 시각화 (0) | 2022.03.19 |
| [Python] Seaborn을 활용한 수치형 변수의 시각화 (0) | 2022.03.18 |
| [Python] Pandas - ② (0) | 2022.01.24 |




