| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 통계
- 자격증
- SQLD
- 회귀분석
- 데이터 분석
- 코딩테스트
- 이코테
- Python
- 딥러닝
- ADsP
- Google ML Bootcamp
- tableau
- scikit learn
- 파이썬
- 데이터 전처리
- 데이터분석
- 시각화
- IRIS
- 이것이 코딩테스트다
- SQL
- 데이터분석준전문가
- matplotlib
- sklearn
- 머신러닝
- ML
- pandas
- pytorch
- Deep Learning Specialization
- r
- 태블로
- Today
- Total
목록파이차트 (3)
함께하는 데이터 분석
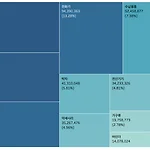
 [Tableau] 트리맵 그리기
[Tableau] 트리맵 그리기
안녕하세요. 오늘은 태블로를 이용하여 트리맵을 그려보겠습니다. 누적 막대그래프나 파이 차트가 있는데 트리맵을 그리는 이유를 말씀드리겠습니다. 범주의 개수가 적을 때는 누적 막대그래프나 파이 차트가 그리기 용이합니다. 하지만 범주의 개수가 많을 때는 누적 막대그래프나 파이 차트로 그리기에 난잡하여 보기 쉽지 않습니다. 이럴 때 트리맵을 그리면 보다 보기 쉽게 분류할 수 있습니다. 이전에 사용했던 insurance 데이터는 범주의 개수가 많은 차원이 존재하지 않습니다. 따라서 이번 트리맵을 알아볼 때는 이 데이터를 사용하겠습니다. 태블로 실습을 이용하여 예시를 보여드리겠습니다. 누적 막대그래프 그리기 누적 막대그래프를 그려봤습니다. 제품 분류에 대한 매출의 합계를 표현했습니다. 레이블에는 제품 분류, 합계매..
 [Tableau] 도넛차트 그리기
[Tableau] 도넛차트 그리기
안녕하세요. 오늘은 태블로를 사용하여 도넛 차트를 그려보겠습니다. 도넛 차트는 파이 차트 2개를 합쳐서 1개의 도넛 차트를 만드는 것입니다. 도넛 차트는 파이 차트와 유사하지만 한 가지 장점은 가운데에 요약정보를 하나 더 추가할 수 있다는 것입니다. 이제 시작해보겠습니다! 도넛 차트 그리기 열을 더블클릭을 하면 위와 같이 값을 입력할 수 있습니다. 여기에 0을 입력하고 엔터를 누릅니다. 그다음 자동에서 파이 차트로 바꾸면 위와 같은 한개의 원이 만들어집니다. 이제 위에 있는 합계(0)를 윈도우는 control, 맥은 command를 누른 다음 옆으로 드래그를 해주면 위와 같이 두 개의 원이 생성됩니다. 파이 차트를 보기 쉽게 표준에서 전체보기로 변경해줍니다. 이제 첫 번째 합계(0)에다 색상에 Regio..
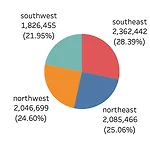
 [Tableau] 파이차트 그리기
[Tableau] 파이차트 그리기
안녕하세요. 오늘은 태블로를 사용하여 파이 차트를 그려보겠습니다. 시작해볼게요. 기본 파이차트 이렇게 저번 시간에 한 것처럼 Expenses와 Region을 클릭하면 위와 같이 막대그래프가 그려집니다. 여기서 오른쪽 위의 표현방식에서 파이 차트 모양을 클릭하시면 이렇게 간단하게 파이 차트가 그려집니다. 이제 파이 차트의 크기를 화면에 맞춰보겠습니다. 위의 표준을 전체보기로 바꿔주시면 됩니다. 이제 각종 마크 레이블을 추가하겠습니다. 각종 마크 레이블 추가하기 Expenses를 레이블로 드래그를 하여 간단하게 마크 레이블을 달아주었습니다. 이번에는 지역 이름을 달아주겠습니다. Region을 레이블에 드래그해줬습니다. 지역이 위에 나오는 것이 보기 편하므로 뒤에서 한 번에 바꿔주겠습니다. 이번에는 Expen..
